You can add customised macro button to solidworks toolbar (and also generate new button in new toolbar) and that can linked by specific macro.
Steps- Follow steps to build button (customised command).

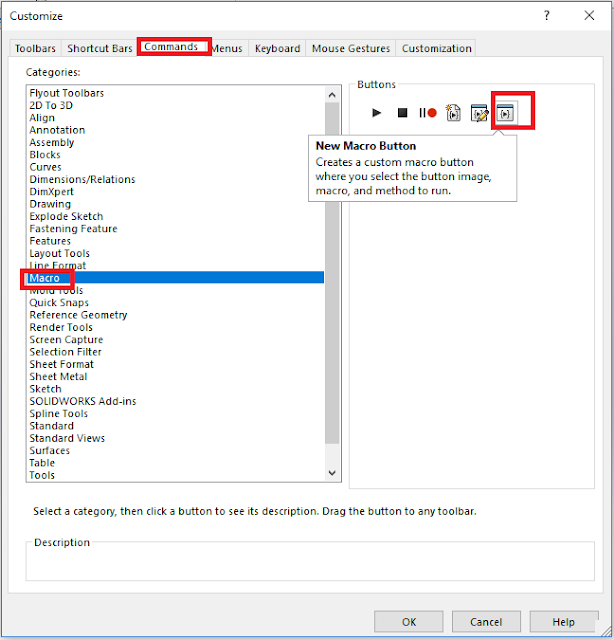
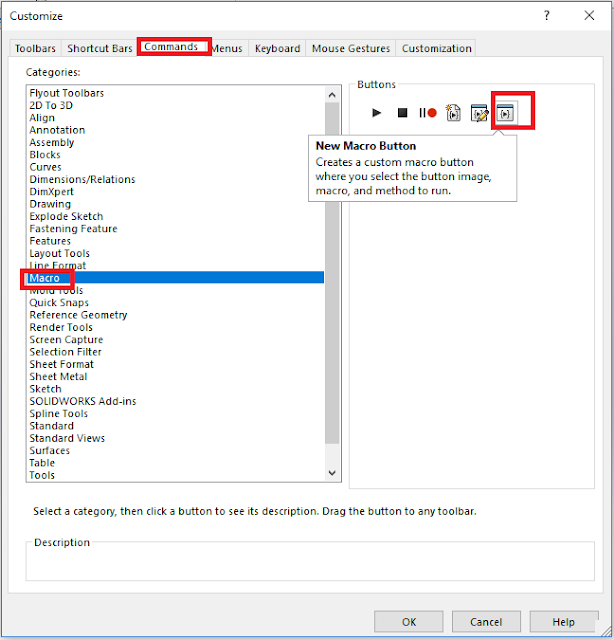
2. Go on Commands tab.
3. Select Macro in left hand panel.
4. Select New Macro Button Command.

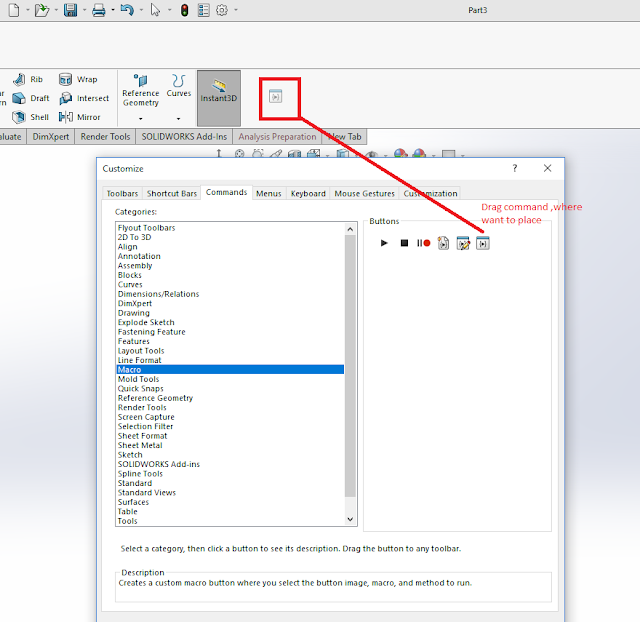
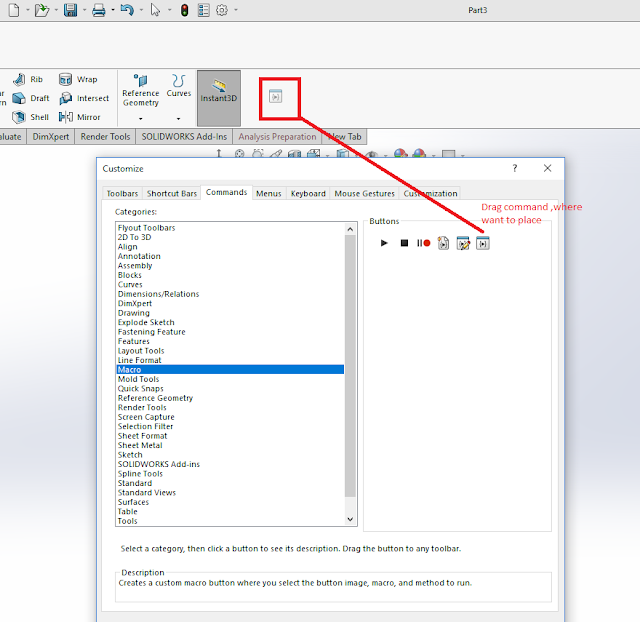
5. Drag command (new macro Button) where you want to place this new button (command).

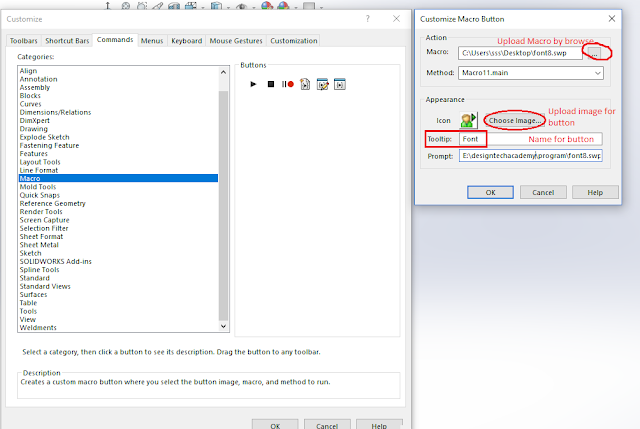
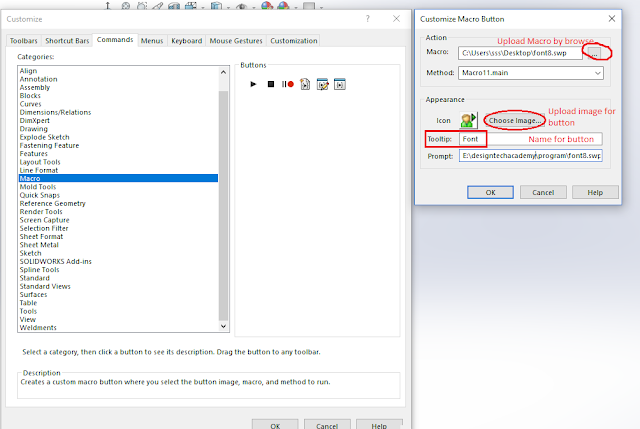
6. After placed, Customize Macro Button tab will open, where it will require some information, Ex-
7. Press Ok. and also in Customize tab press Ok.

Steps- Follow steps to build button (customised command).
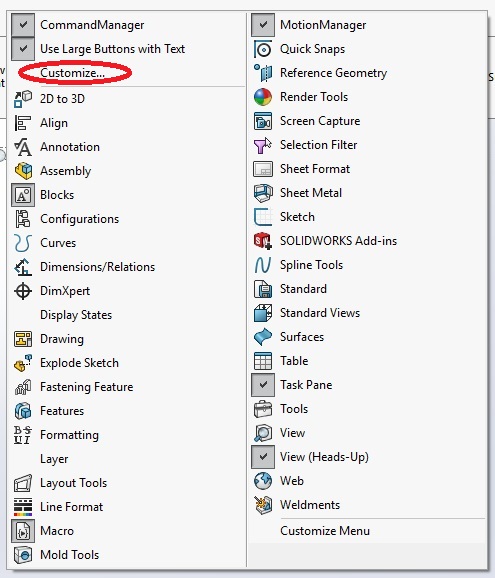
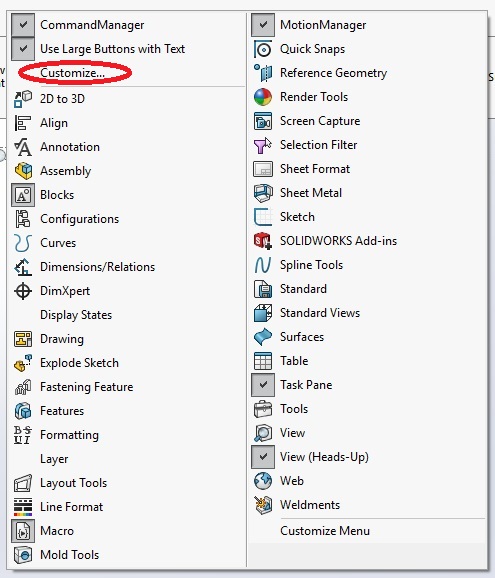
- Expand the option button and select customize.. Or Right click on free space near toolbar and select customize...

2. Go on Commands tab.
3. Select Macro in left hand panel.
4. Select New Macro Button Command.

5. Drag command (new macro Button) where you want to place this new button (command).

6. After placed, Customize Macro Button tab will open, where it will require some information, Ex-
- Macro- Browse your macro file, which you saved in your system (computer/laptop).
- Method- Program will start from. (by default)
- Appearance - Image Icon, where you can select image for your button (command).
- Tooltips- Name for button, which will display.
7. Press Ok. and also in Customize tab press Ok.

No comments:
Post a Comment